Google AMP là một thuật ngữ được thường được nghe trong SEO giúp tối ưu tốc độ tải trang một cách nhanh chóng và được Google đánh giá cao, đây được coi là một giải pháp hiệu quả nhằm tăng lượt truy cập, lượt tương tác, lượt nhấp vào quảng cáo của người dùng. Vậy thuật ngữ này là gì hãy cùng Kiến Thức SEO tìm hiểu ngay trong bài này nhé.

Google AMP là gì?
Google AMP viết tắt của Accelerated Mobile Pages là một dự án mã nguồn mở được hỗ trợ bởi Google và các công ty công nghệ lớn như Twitter. Mục tiêu của AMP là tăng tốc độ truy cập trang web trên thiết bị di động, mang lại trải nghiệm người dùng mượt mà hơn. Khi người dùng nhấp vào một website có hỗ trợ AMP trên kết quả tìm kiếm Google, trang web sẽ hiển thị gần như ngay lập tức nhờ vào việc nội dung đã được lưu trong bộ nhớ cache của Google AMP.

Thông thường, khi bạn tìm kiếm một từ khóa trên Google và nhấp vào một kết quả nào đó, bạn phải chờ đợi trang web tải toàn bộ nội dung (văn bản, hình ảnh, video...). Với AMP, quá trình này được tối ưu hóa, giúp trang web tải nhanh hơn đáng kể.
Kỹ thuật mà Google AMP áp dụng là gì?
Google AMP áp dụng nhiều kỹ thuật tiên tiến để cải thiện tốc độ tải trang trên thiết bị di động bao gồm các kỹ thuật dưới đây như:
Kỹ thuật Lazy Loading
Lazy Loading hình ảnh, nghĩa là trì hoãn việc tải hình ảnh cho đến khi người dùng cuộn trang tới vị trí có hình ảnh đó. Điều này sẽ giúp giảm thiểu lượng tài nguyên tải lên khi bắt đầu tải trang, từ đó tăng tốc độ tải trang đáng kể.
Bất đồng bộ (Async)
Mỗi trang web đều sử dụng Javascript điều này sẽ gây nên tình trạng mã nguồn phải chờ Javascript tải xong, dùng phương pháp bất đồng bộ (Async) này làm cho JavaScript được tải bất đồng bộ, nghĩa là cho phép các đoạn mã và dữ liệu dưới trang có thể tải ngay cả khi phần dữ liệu trên chưa được xử lý đầy đủ. Điều này giảm thời gian chờ đợi khi tải trang hoàn thành cùng lúc.
Sử dụng CDN (Content Delivery Network)
CDN là hệ thống máy chủ đặt ở nhiều vị trí địa lý khác nhau, giúp truyền tải nội dung từ nguồn đến người dùng nhanh chóng hơn nhờ cơ chế Cache.
AMP hiển thị trên Google Search như thế nào?
Khi tìm kiếm bằng thiết bị di động, các website hỗ trợ AMP sẽ xuất hiện trên kết quả tìm kiếm với biểu tượng tia sét và dòng chữ AMP bên cạnh đường link. Khi click vào link, nội dung AMP sẽ hiển thị theo một trong hai dạng:
Trình xem AMP của Google
Đây là dạng mặc định, nơi Google lưu trữ và phân phối nội dung AMP đến người dùng di động, tạo ra trải nghiệm truy cập tốt hơn.
Signed Exchange
Công nghệ này cho phép trình duyệt trả về URL là đường link gốc xuất bản nội dung, giúp duy trì trải nghiệm người dùng nhất quán.
Trạng thái AMP hiển thị trong Google Search Console
Google Search Console giúp bạn có thể theo dõi trạng thái AMP trong Dashboard. Công cụ cung cấp danh sách các trang AMP được lập chỉ mục thành công và các lỗi AMP phát sinh trên website của bạn. Để kiểm tra trạng thái AMP, bạn có thể:
- Truy cập Google Search Console.
- Vào mục "Trang tối ưu cho thiết bị di động".
- Xem số lượng trang AMP hợp lệ, được đánh chỉ mục và số lượng AMP có lỗi, cần khắc phục.
Lợi ích khi sử dụng Google AMP đối với SEO
AMP không phải là yếu tố xếp hạng website, nhưng nó giúp nâng cao trải nghiệm người dùng, điều này đã được Google đánh giá từ khi thông báo áp dụng AMP cho website. Các trang web cài đặt AMP có tốc độ tải nhanh hơn trên thiết bị di động, mang lại trải nghiệm tốt hơn và có thể gián tiếp cải thiện thứ hạng tìm kiếm.

Điều này cũng dễ hiểu khi mà Google cho ra thuật toán Mobile First Indexing từ đó mã nguồn AMP giúp tối ưu hoàn hảo việc tăng tốc website trên các thiết bị di động. Qua đó, người dùng có thể truy cập một cách nhanh chóng bằng những thiết bị này.
Ưu và nhược điểm của Google AMP
Dưới đây hãy cùng Kiến Thức SEO điểm qua các ưu và nhược điểm khi sử dụng AMP trên website như thế nào.
Ưu điểm của AMP
- Tăng thứ hạng tìm kiếm trên di động: Các trang AMP được ưu tiên hiển thị trên kết quả tìm kiếm Google trên thiết bị di động.
- Tăng tốc độ tải trang: Trang web sử dụng AMP có tốc độ tải nhanh hơn từ 15-85% so với trang web không cài AMP.
- Giảm thiểu CSS: AMP giúp rút gọn và tinh giảm các CSS, tối ưu hóa hiệu suất trang.
- Tăng lượt truy cập và lượt xem quảng cáo: Tốc độ tải trang nhanh hơn có thể dẫn đến tăng lượt truy cập và lượt xem quảng cáo.
Nhược điểm của AMP
- Giảm doanh thu quảng cáo: AMP hỗ trợ quảng cáo nhưng khả năng hiển thị bị hạn chế để tối ưu thời gian tải trang, dẫn đến doanh thu quảng cáo có thể giảm.
- Hỗ trợ không tốt cho Analytics: AMP hỗ trợ Google Analytics, nhưng việc thu thập và phân tích dữ liệu yêu cầu triển khai trên từng trang AMP, tốn nhiều thời gian và công sức.
- Phụ thuộc vào bộ nhớ Cache: Google không cung cấp công nghệ cụ thể để làm trang web tải nhanh chóng, mà chỉ đáp ứng truy cập nhanh từ bộ nhớ cache.
Hướng dẫn kiểm tra Google AMP
Các cách kiểm tra Google AMP trên website phổ biến:
Kiểm tra tốc độ tải trang
Một số công cụ giúp bạn kiểm tra tốc độ tải trang:
- Google PageSpeed Insights: Công cụ này hỗ trợ kiểm tra tốc độ trang, đánh giá quá trình tải trang trên các thiết bị khác nhau và cung cấp đề xuất cải thiện tốc độ tải trang.
- Think with Google: Công cụ này kiểm tra tốc độ tải trang trong các điều kiện kết nối mạng khác nhau, bao gồm thời gian tải khi sử dụng 3G, 4G.
- Dotcom Monitor: Công cụ này hỗ trợ kiểm tra và phân tích toàn diện website: thời gian tải trang, số lượng yêu cầu, tốc độ tải trên các trình duyệt phổ biến, kiểm tra hosting và server web.
Kiểm tra tích hợp hợp lệ
Để kiểm tra AMP, bạn có thể thực hiện theo các bước sau:
- Tìm kiếm cụm từ: "Google AMP Test". Sau đó truy cập vào website.
- Kích vào "Test URL" để bắt đầu kiểm tra.
- Hệ thống sẽ báo lại kết quả ngay lập tức. Thông báo "Valid AMP" và màu xanh lá nghĩa là hợp lệ. Nếu không hợp lệ, hệ thống sẽ thông báo lỗi để bạn điều chỉnh.
Hướng dẫn cài đặt Google AMP cho website
Cài đặt AMP vào HTML

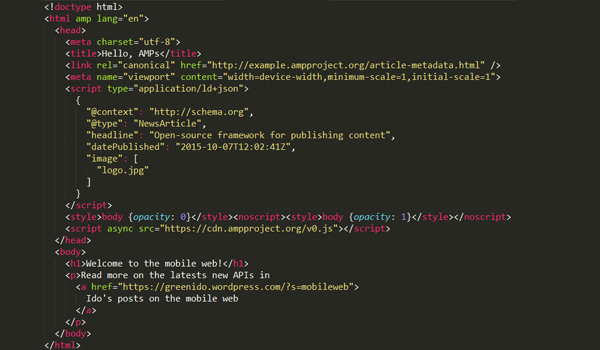
Để cài đặt AMP, bạn cần tuân theo cấu trúc HTML AMP đơn giản. Cấu trúc cơ bản của một trang AMP bao gồm:
- DOCTYPE: Sử dụng `<!doctype html>`.
- HTML: Thêm thuộc tính `amp` vào thẻ `<html>`.
- AMP JS Library: Bao gồm thư viện AMP JS trong `<head>`.
- AMP Boilerplate: Bao gồm CSS cần thiết để AMP hoạt động đúng.
Lưu trữ AMP trên URL
Để lưu trữ AMP, bạn cần tạo các trang AMP riêng biệt cho từng trang nội dung gốc, thường bằng cách thêm `/amp/` vào URL của trang gốc.
Sử dụng thẻ thuộc tính
Sử dụng các thuộc tính liên kết như `rel="amphtml"` trong các trang HTML gốc và `rel="canonical"` trong các trang AMP.
Ví dụ sử dụng rel="amphtml":
<link rel="amphtml" href="https://example2.com/this-is-an-example-amp.html" />
Ví dụ sử dụng rel="canonical":
<link rel="canonical" href="https://example2.com/this-is-an-example.html"/>
Lưu ý: khi sử dụng AMP trên website cần đảm bảo khai báo thẻ Canonical cho các URL chính tắc. Ngoài ra, kiểm tra các URL không bao gồm các URL có thuộc tính như trên, bên trong sơ đồ sitemap.xml của website để tránh Bot Google quét trúng.
Hướng dẫn cài đặt Google AMP cho WordPress
Để cài đặt AMP cho WordPress, bạn có thể sử dụng plugin AMP chính thức của WordPress hoặc các plugin khác như AMP for WP. Các bước cơ bản bao gồm:
- Bước 1: Cài đặt và kích hoạt plugin AMP for WP từ thư viện plugin WordPress.
- Bước 2: Gõ tên plugin “AMP for WP” vào thanh tìm kiếm
- Bước 3: Click “Install” để cài đặt
- Bước 4: Sau khi cài đặt xong, chuyển đến tab Appearance sau đó đến AMP.
Trong đây sẽ có nhiều tab để bạn có thể điều chỉnh trang AMP theo ý mình, ví dụ như:
- Tab Design: điều chỉnh text của site, link cho đến background,…
- Tab General: Chọn sử dụng AMP cho trang nào, post nào,…
Lời kết
Google AMP là một công cụ mạnh mẽ giúp cải thiện tốc độ tải trang trên thiết bị di động, mang lại trải nghiệm người dùng tốt hơn và có thể gián tiếp cải thiện thứ hạng tìm kiếm của website.
Để hiểu rõ và áp dụng các kỹ thuật AMP, bạn có thể tối ưu hóa trang web của mình, đặc biệt là trên nền tảng WordPress. Hy vọng bài viết này đã cung cấp đầy đủ thông tin và hướng dẫn chi tiết để bạn có thể triển khai AMP một cách hiệu quả.