Page Speed Insights là công cụ dùng giúp người dùng đo đạc hiệu suất và đánh giá tốc độ của một website. Trong bài viết này hãy cùng Kiến Thức SEO tìm hiểu rõ hơn về cách hoạt động, cách tính điểm của công cụ này ra sao nhé.
Google Page Speed Insights là gì?
Google Page Speed Insights (PSI) là công cụ đo lường và phân tích hiệu suất website miễn phí trong đó bao gồm cả hiệu suất của website trên máy tính và hiệu suất trên thiết bị di động. Trong đó công cụ sẽ thống kê cung cấp các chỉ số có giá trị (hay còn gọi là Core Web Vitals) đã đo được trên website.
Thang điểm của công cụ Google Insights này được tính trong thang điểm từ 0 đến 100. Nếu điểm của website bạn càng cao thì đồng nghĩa với việc website của bạn có hiệu suất tốc độ tốt, từ đó giúp trải nghiệm người dùng trên trang nhanh chóng, góp phần vào việc xếp hạng của website trong mắt Google.
Điểm Page Speed Insights bao nhiêu là tốt?
Điểm PageSpeed Insight này theo Google, sẽ có 3 mức điểm đánh giá hiệu suất website. Trong đó số điểm sẽ được phân loại theo các mức như sau:
- Từ 90 - 100 (màu xanh): Nhanh. Nghĩa là trang web đã được tối ưu tốc hiệu suất và mang lại trải nghiệm tốt cho người dùng.
- Từ 50 - 89 (màu vàng): Trung bình. Mức điểm này cho biết trang web của bạn đang bị lỗi chưa tối ưu ở một số điểm.
- Từ 0 - 49 (màu đỏ): Chậm. Đây là mức thấp nhất chỉ ra rằng website bạn hiện tại không được chú trọng tốt ưu và khả năng lớn ảnh hưởng đến trải nghiệm kém của người dùng.
Điểm Page Speed Insights được đo như thế nào?
Điểm Speed Insights được cung cấp nhiều thông tin về các phần, chỉ số liên quan đến hiệu năng. Các thông tin sẽ bao gồm một trình tự nhất định như sau:
- Speed Score.
- Field Data.
- Lab Data.
- Opportunities.
- Diagnostics.
- Passed Audits.
Speed Score Là Gì?
Speed Score - điểm tốc độ là điểm được tính trên thống kê của Lighthouse Lab.
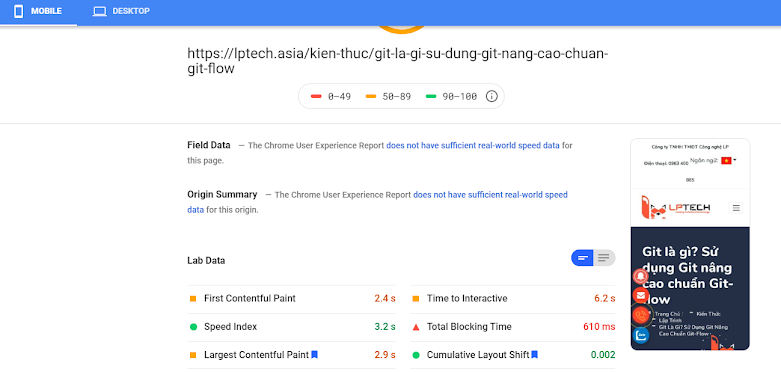
Field Data Là Gì?
Fiald Data có 2 phần gồm: First Contentful Paint (FCP), First Input Delay (FID). Đây là những thông tin được tổng hợp dựa trên những trải nghiệm có thật của người dùng Chrome. Các thông tin này sẽ được kiểm tra trong thời gian ít nhất là 30 ngày.
Lab Data Là Gì?
Số liệu từ Lab Data thu được dựa vào những dữ liệu được thu thập, phân tích tại Lighthouse trên mạng 3G, 4G cũng như ở mọi thiết bị di động.
Opportunities Là Gì?
Tại Opportunities, công cụ Page Speed Insight sẽ tiến hành thu thập các thông tin về thời gian và các hiệu suất tải trang. Đây chính là cơ sở giúp nó đưa ra các đề xuất liên quan đến hiệu suất. Mục đích chính là hỗ trợ người dùng căn cứ vào đó để thực hiện tối ưu thời gian tải trang.
Diagnostics Là Gì?
Diagnostics là phần cung cấp cho người dùng các đề xuất liên quan đến các công cụ đề xuất website nên thêm vào.
Passed Sudits Là Gì?
Passed audit sẽ đưa ra một bảng tổng hợp hiệu năng mà trang web đạt được, không nhất thiết phải bổ sung vào hay thực hiện thay đổi.
Xem thêm: LCP là gì? Cách cải thiện Largest Contentful Paint cho website
Điểm Page Speed Insights có quan trọng với SEO website không?
Điểm số của Page Speed Insights không ảnh hưởng trực tiếp tới SEO cũng như thứ hạng trang web trên công cụ tìm kiếm. Tuy nhiên, điểm số của PageSpeed Insights và thứ hạng ở trên SERP có có sự liên quan chặt chẽ với nhau.
Vì kết quả có được từ PageSpeed thực chất được tổng hợp từ việc phân tích chỉ số hiệu suất tổng thể trên cơ sở của các số liệu và có mối quan hệ chặt chẽ với Core Web Vitals. Do đó, điểm số càng cao, chất lượng trang web càng tốt.
Tón lại, để có một website được đánh giá cao, người dùng nên quan tâm đến các yếu tố khác nhau. Trong đó, yếu tố trải nghiệm người dùng mới là điều được đặt biệt quan tâm. Nếu người dùng hài lòng với trang web của bạn, hiển nhiên trang web của bạn sẽ có nhiều lượt ghé thăm và đạt được hiệu quả hơn.
Tiêu chuẩn đánh giá của Google Page Speed Insights
Mỗi công cụ đều có những tiêu chuẩn riêng để đánh giá website, Page Speed Insights cũng vậy. Công cụ sẽ có những tiêu chuẩn cụ thể để căn cứ và đánh giá xem trang web đã được tối ưu tốt hay chưa, bao gồm như:
- Nên hạn chế dùng redirect ở trang đích đến cho trang web.
- Cần kích hoạt chức năng compress dữ liệu trước khi gửi về trình duyệt.
- Tối ưu thời gian trả lời của server ở mức nhanh nhất có thể
- Tiến hành mở rộng chức năng lưu trữ bộ nhớ ở cache trình duyệt.
- Các tài nguyên bao gồm CSS và Javascript trên website phải ở trong tình trạng được giải nén.
- Giảm dung lượng trang web bằng cách thực hiện việc nén dung lượng hình ảnh
- Quy trình chèn các thư mục CSS vào website cần được tối ưu hóa một cách chặt chẽ.
- Các thứ tự được ưu tiên nội dung trong website phải được thiết lập một cách rõ ràng, cụ thể.
- Bỏ chặn Javascript, CSS trước khi thực hiện tải trang.
- Tận dụng triệt để những thuộc tính không đồng bộ.
Một trang web đảm bảo đáp đứng được các tiêu chí trên sẽ được xem là một website chuẩn. Google Page Speed Insights sẽ phát hiện ra website bạn đang yếu ở những phần nào và còn đề xuất cho người dùng những biện pháp để bạn triển khai tối ưu chất lượng web tốt hơn.
Cách cải thiện điểm số Google Speed Insights và hiệu suất website
Để quá trình tối ưu hóa hiệu suất diễn ra hiệu quả, người dùng có thể thực hiện theo một số cách sau:
Phương pháp giải nén cho Server
Đây là một công cụ hỗ trợ người dùng phát hiện ra các tài nguyên của website đã được nén từ server khi truyền đến những HTTP Requests. Việc này giúp bạn tiếc kiệm được băng thông trong quá trình truyền tải dữ liệu, từ đây trang web của bạn sẽ tăng tốc độ tải xuống.
Giảm thiểu tài nguyên trên website
Tính năng này của Page Speed Insights sẽ giúp kích thước, dung lượng của mọi tài nguyên trên trang giảm rõ rệt thông qua việc minify. Công cụ sẽ thông báo giúp người dùng có thể thao tác hạn chế các tài nguyên trên website. Tuy nhiên, người dùng nên loại bỏ các bình luận trong code.
Bên cạnh đó, người dùng cũng cần xóa những đoạn code không dùng đến. Sau đó, đặt tên cho biến và hàm một cách ngắn gọn để tiết kiệm tài nguyên. Cuối cùng, xóa bỏ các dòng màu trắng không cần thiết.
Giảm tối đa thời gian phản hồi từ Server
Khi thời gian phản hồi lại của máy chủ có thể nhanh hơn 200m/s, Page Speed Insights sẽ phát hiện và phát thông báo đến từng người dùng. Việc của người dùng lúc này là sử dụng các server chất lượng hơn về cả phần cứng lẫn kết nối internet để giảm thời gian phản hồi lại của server chính.
Tối ưu hình ảnh
Đây là hành động cần thiết khi bạn đang xây dựng website thân thiện và dễ dàng trong việc tiếp cận khách hàng. Công cụ Pagespeed Insights sẽ phát hiện và thông báo khi hình ảnh trên trang web chưa đạt yêu cầu.
Bên cạnh đó, người dùng phải thực hiện tối ưu hóa để giảm bớt dung lượng. Tuy nhiên, việc giảm dung lượng không được gây ra tác động xấu cho chất lượng hình ảnh.
Loại bỏ Javascript không cần thiết
Khi HTML không gọi JavaScript bên ngoài đang chặn trong phần trên màn hình đầu tiên của trang, chức năng này của Page Speed Insights sẽ được kích hoạt dựa trên việc render một page được xây dựng DOM Tree bằng cách phân tích dữ liệu HTML.Mục đích nhằm loại bỏ JavaScript gây ra tình trạng chặn hiển thị trong nội dung.
Xem thêm: Seo Onpage Là Gì? 10 Tiêu Chí Seo Onpage Website Hiệu Quả
Lời Kết
Tóm lại, Page Speed Insights là phần mềm SEO, công cụ SEO vô cùng hiệu quả trong việc tối ưu website. Hy vọng bài viết trên đây của Kiến Thức SEO sẽ mang lại cho bạn nhiều thông tin hữu ích.